
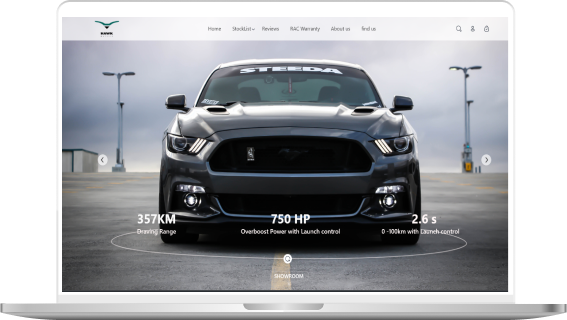
وبسایتی که حوزه فعالیت آن نمایشگاه خودرو بود :
- رابط کاربری ساده و جذاب باشد که کاربران بتوانند به راحتی در سایت جستجو کنند.
- جستجوی پیشرفته: امکان جستجوی پیشرفته با فیلترهایی مانند نوع خودرو، برند، قیمت، سال تولید و مشخصات فنی.
- نمایش جزئیات خودرو: اطلاعات کامل درباره هر خودرو شامل تصاویر با کیفیت، مشخصات فنی، ویژگیها، تاریخچه خودرو و قیمت.
- امکان مقایسه: قابلیت مقایسه چند خودرو به منظور کمک به تصمیمگیری بهتر خریداران.
- نظرات و امتیازات: ارائه امکان ثبت نظر و امتیازدهی به خودروها توسط کاربران به منظور بالابردن احساس اعتماد.
- بخش اخبار و مقالات: داشتن بخش خبری درباره صنعت خودرو، نکات خرید خودرو، راهنماها و مقالات مرتبط.
- پشتیبانی آنلاین: ارائه خدمات پشتیبانی از طریق چت آنلاین یا تماس تلفنی برای پاسخ به سوالات و نیازهای مشتریان.
- سیستم نوبتدهی: امکان رزرو وقت برای تست خودرو یا مشاوره حضوری.
- خرید آنلاین: در صورت امکان، قابلیت خرید آنلاین خودروها و ارائه اطلاعات مربوط به نحوه پرداخت و تحویل.
- لینک به شبکههای اجتماعی: ارتباط با شبکههای اجتماعی و به اشتراکگذاری اطلاعات خودروها برای جذب بیشتر کاربران.
- مطالب چندرسانهای: استفاده از ویدئوهای معرفی خودرو و تور مجازی از نمایشگاه.
- پاسخگویی به سوالات متداول (FAQ): بخش سوالات متداول برای پاسخ به سوالات رایج کاربران.

طراحی لوگو :
فارق از طراحی وبسایت این شرکت که توسط گروه ما انجام شده است طراحی لوگو این وبسایت نیز توسط گروه ما انجام شد ، در مفهوم هاوک به معنای شاهین است ما در زیبایی شناختی سعی کردیم با بهره گیری از پرواز شاهین ، و رنگ سبز به معنای سرسبز بودن و کم بودن مصرف بنزین و سوخت خودرو هایی که این نمایشگاه بفروش میرساند هنر خودمان را نمایان کنیم .

نمایش صحیح در ریسپانیسو :
- تجربه کاربری بهتری: طراحی ریسپانسیو موجب میشود که کاربران در هر دستگاهی (موبایل، تبلت یا دسکتاپ) بتوانند تجربهی کاربری خوبی داشته باشند. وبسایتهایی که به خوبی ریسپانسیو طراحی نشدهاند، ممکن است موجب ناامیدی و خروج سریع کاربران شوند.
- افزایش ترافیک و نرخ تبدیل: ارائه یک تجربه کاربری روان و بدون مشکل، میتواند به افزایش ترافیک وبسایت و همچنین بالاتر رفتن نرخ تبدیل (تبدیل بازدیدکننده به مشتری) کمک کند. کاربران معمولاً به وبسایتهایی که بر روی دستگاههای مختلف به راحتی کار میکنند، اعتماد بیشتری دارند.
- بهینه سازی برای موتورهای جستجو (SEO): گوگل و سایر موتورهای جستجو به وبسایتهای ریسپانسیو امتیاز بیشتری میدهند. این به معنای احتمال بالاتر در نمایش در نتایج جستجو است، به خصوص در جستجوهای موبایل.
- کاهش زمان و هزینه: با طراحی یک وبسایت ریسپانسیو به جای ایجاد نسخههای جداگانه برای دستگاههای مختلف، زمان و هزینههای مرتبط با طراحی، توسعه و نگهداری وبسایت کاهش مییابد.
- افزایش زمان ماندگاری کاربران: وبسایتهایی که به درستی بر روی دستگاههای مختلف نمایش داده میشوند، کاربران را ترغیب میکنند که بیشتر بمانند و محتوا را مرور کنند. این امر به بهبود سئو و افزایش ترافیک وبسایت کمک میکند.
- بدون نیاز به زوم کردن: با طراحی ریسپانسیو، محتوای وبسایت به گونهای نمایش داده میشود که کاربر نیاز به زوم کردن و جابجایی برای مشاهده محتوا نداشته باشد. این امر به ویژه در موبایلها بسیار حائز اهمیت است.
- سازگاری با تکنولوژیهای مدرن: با افزایش استفاده از دستگاههای مختلف (موبایلها، تبلتها، لپتاپها)، طراحی ریسپانسیو میتواند به سازگاری با تکنولوژیهای جدید کمک کند و به روزرسانیها را سادهتر کند.
- ایجاد اعتبار و حرفهای بودن: یک وبسایت ریسپانسیو نشاندهنده توجه به جزئیات و حرفهای بودن کسبوکار شما است. این میتواند بر برداشت اول کاربران تأثیر بگذارد و اعتبار برند شما را افزایش دهد.




.png)
